2012-12-27, 02:42
Thanks for the best skin 
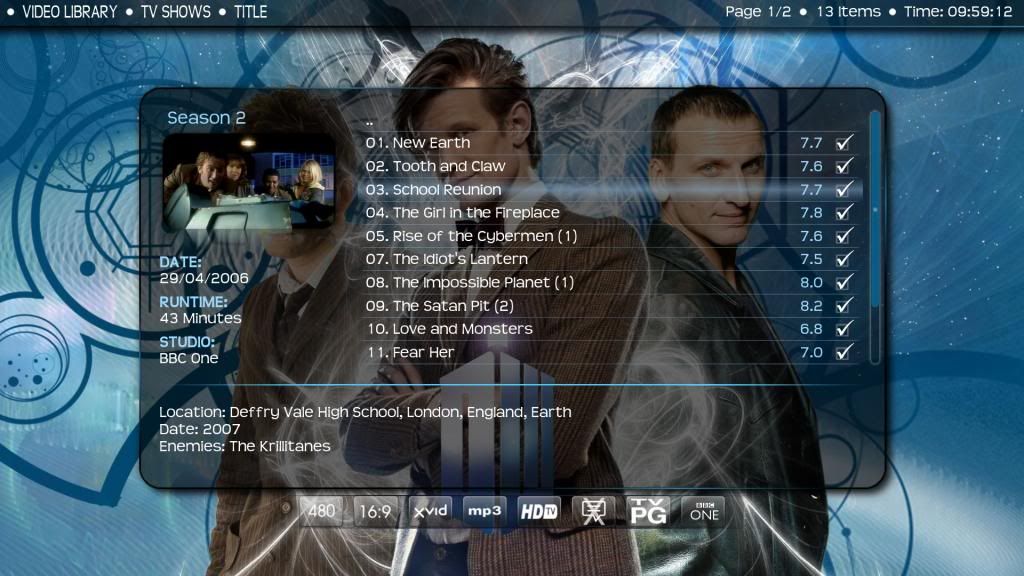
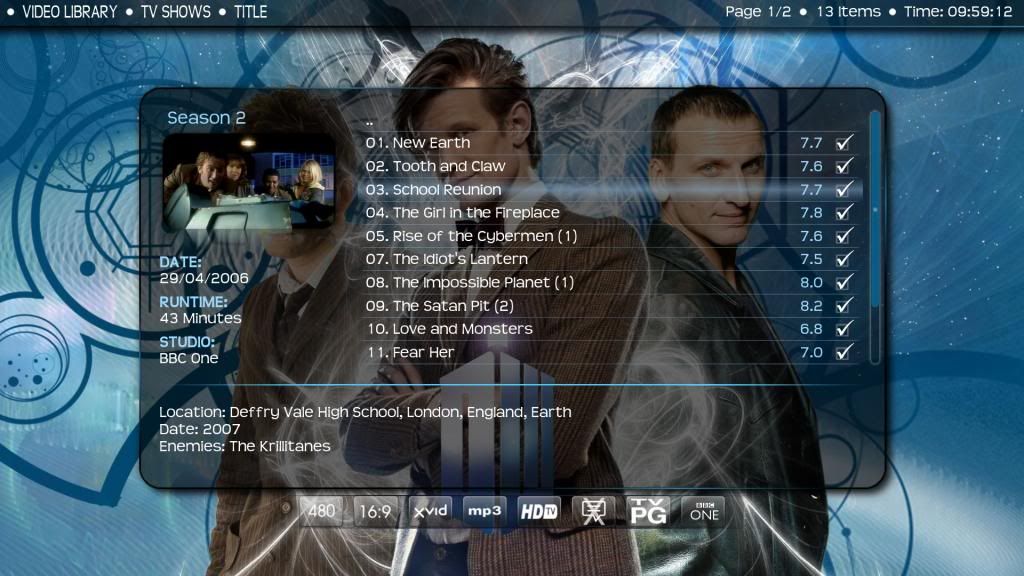
I have made a slight change to the Media Info view for TV episodes, maybe you could add it to the skin?
I added a season label above the thumbnail image:

Extract from View-MediaInfo.xml:
Any suggestions or comments welcome.

I have made a slight change to the Media Info view for TV episodes, maybe you could add it to the skin?
I added a season label above the thumbnail image:

Extract from View-MediaInfo.xml:
Code:
<control type="group">
<posx>200</posx>
<posy>135</posy>
<visible>Control.IsVisible(58) + [Container.Content(Episodes) | Container.Content(MusicVideos)]</visible>
<control type="label">
<posx>10</posx>
<posy>0</posy>
<width>225</width>
<height>25</height>
<label>Season $INFO[ListItem.Season]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-23</font>
<textcolor>lightblue</textcolor>
<visible>!stringcompare(ListItem.Label,..)</visible>
</control>
...Any suggestions or comments welcome.
